Digital HMI and Infotainment design across the GM Motors brand portfolio.
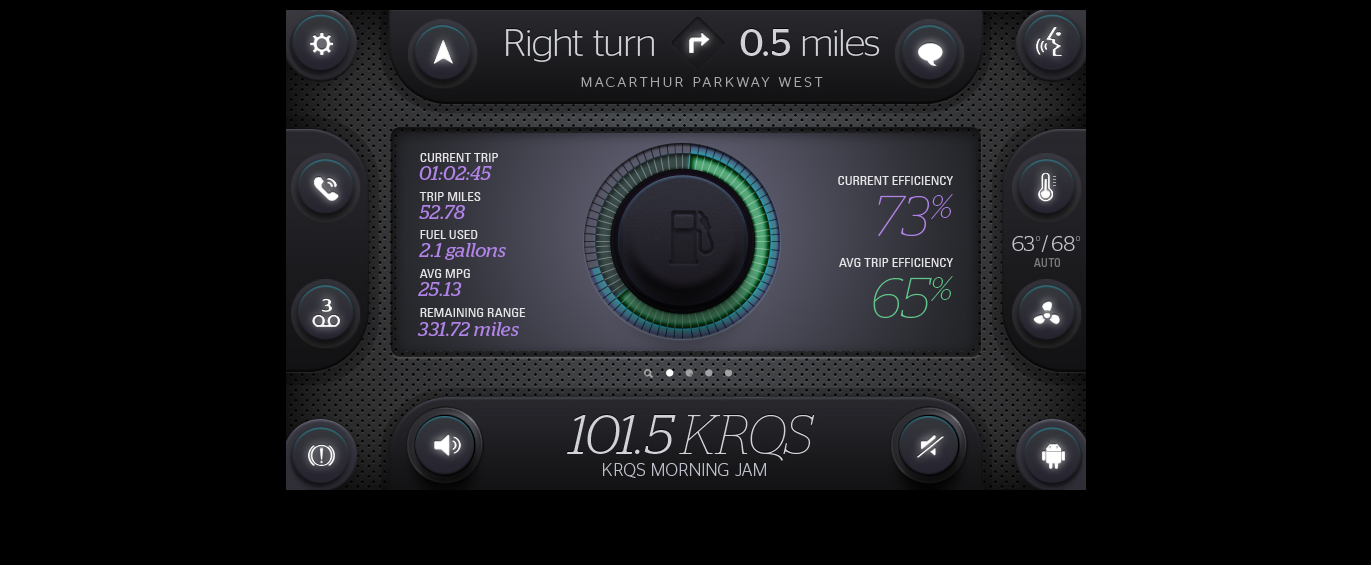
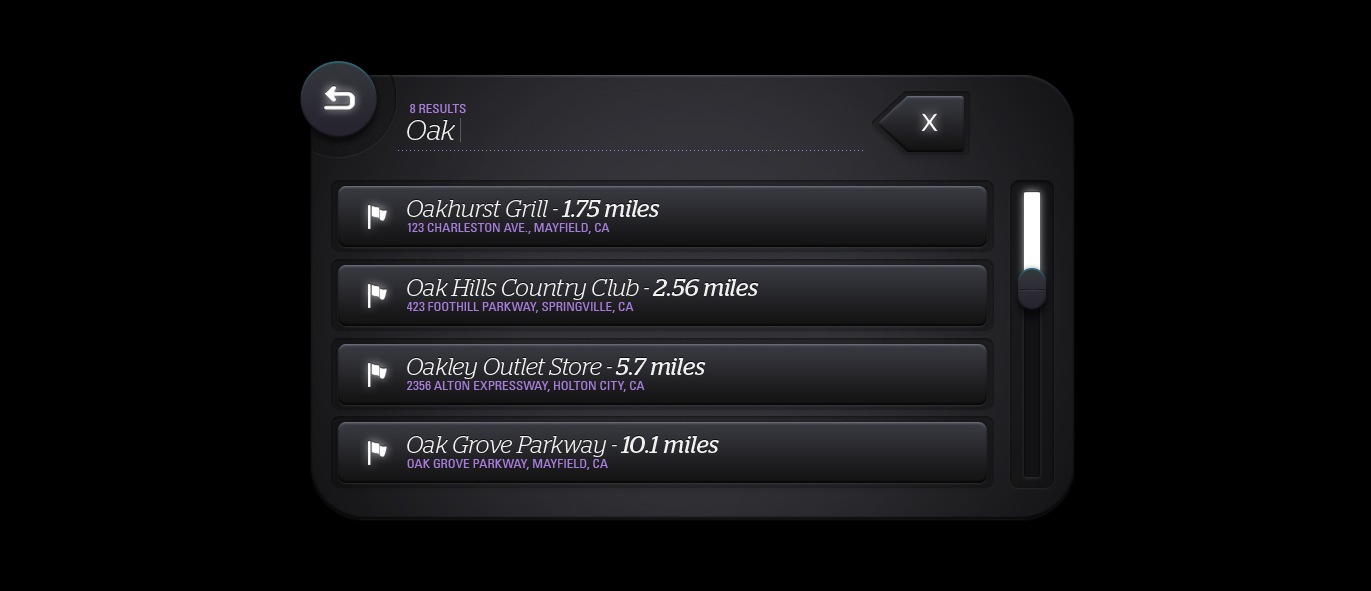
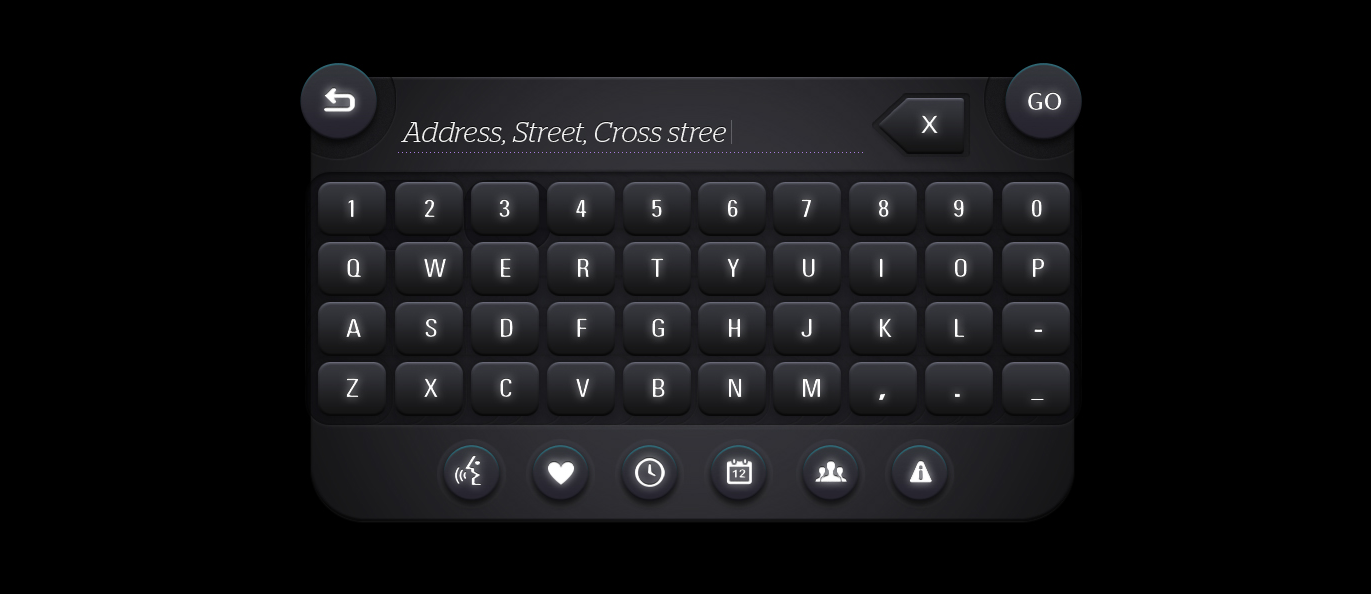
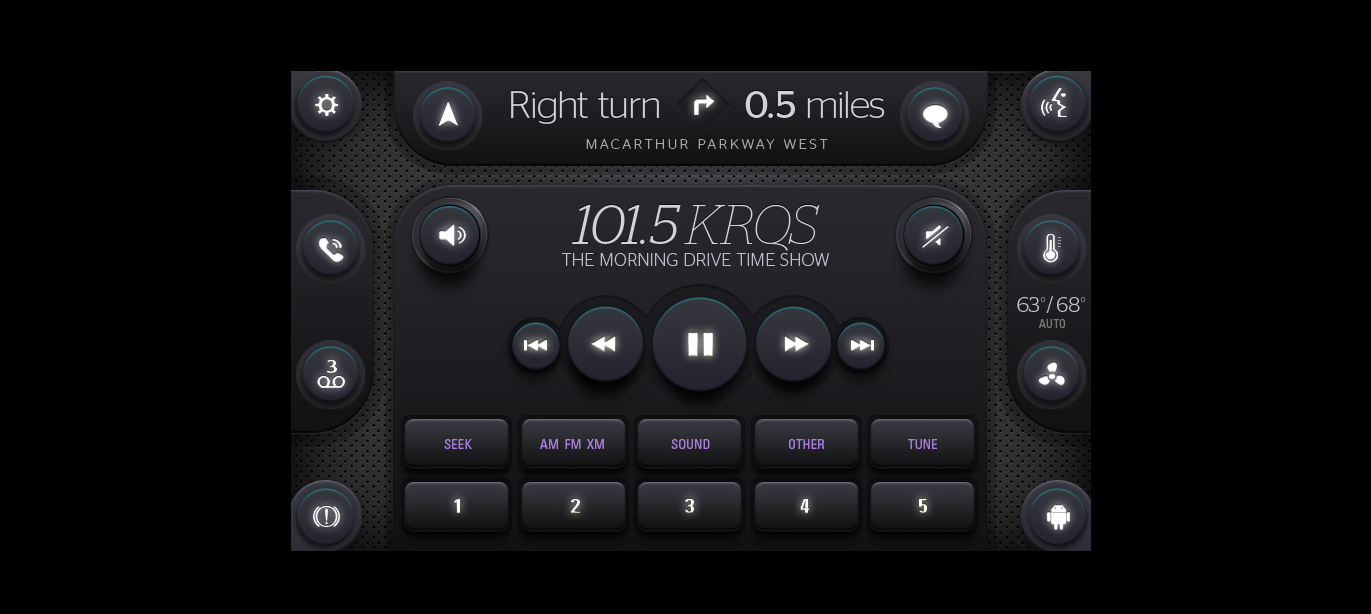
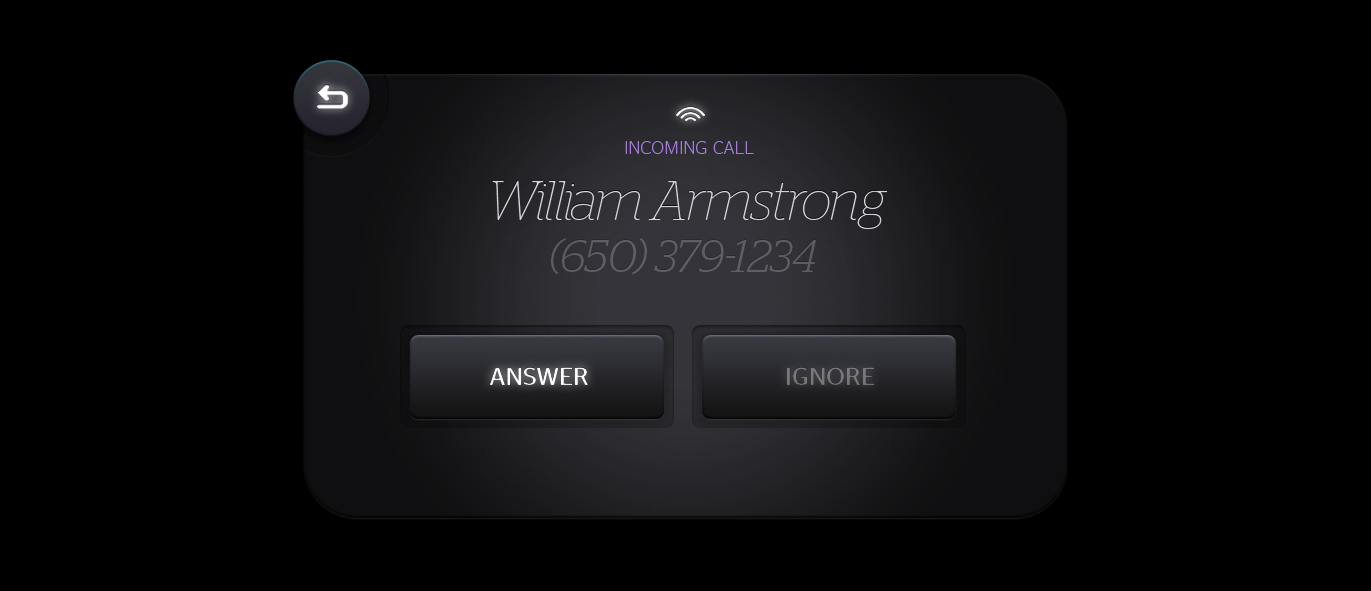
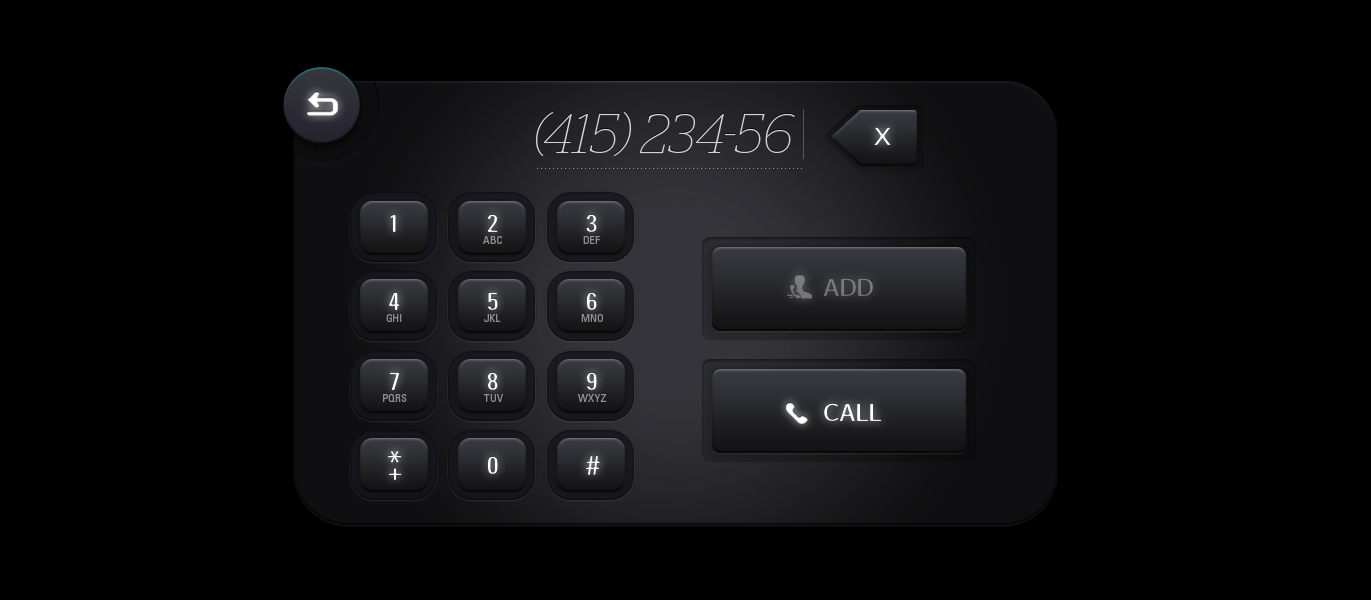
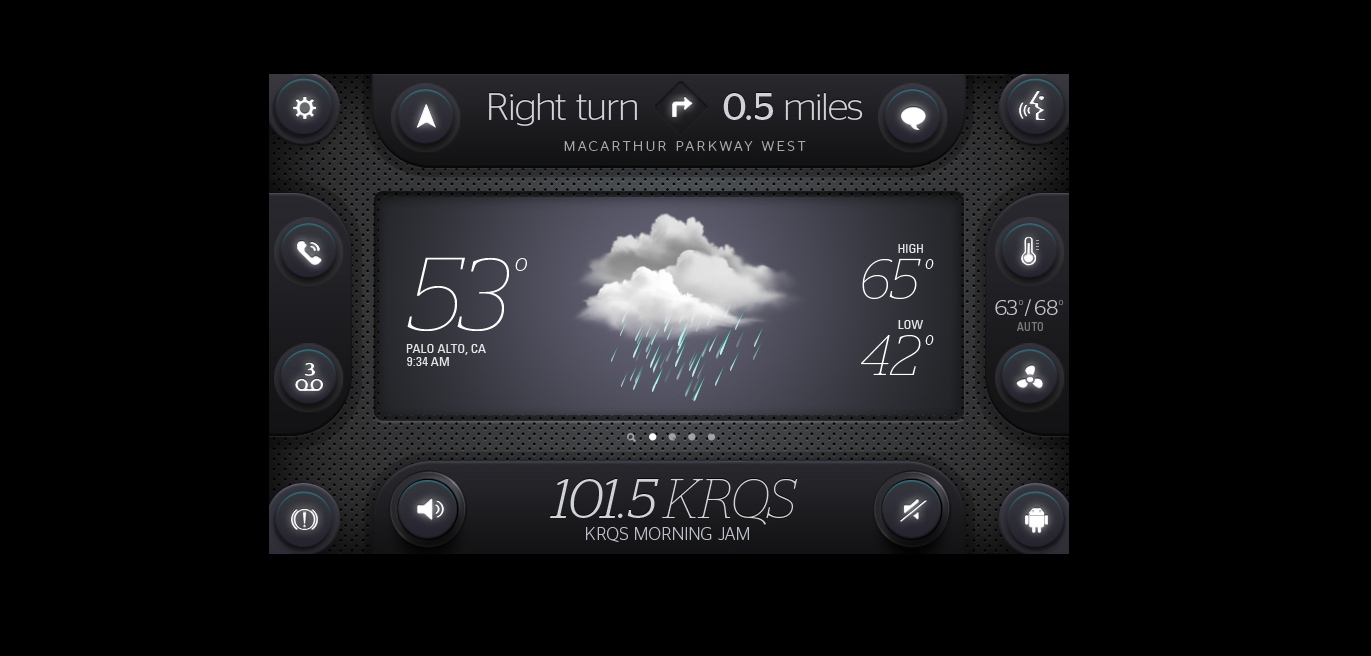
I worked directly with GM Motors and a small group of specialist agencies to conceptualize the in-dash interface for all 2016 GM Motors vehicles (primarily Chevrolet, Buick, GMC, and Cadillac). Ghe journey took us through many phases, a few of which are shown here.


The Platform/Android Challenge
The primary contraint on design was a pre-existing Android platform which the UX and interaction framework needed to adhere to. A combination of many buttons and CTAs and a somewhat convoluted structure required some atypical design approaches. This, combined with an ongoing attempt to push the visual language and overall aesthetic with an awareness of skinning & customization across a variety of brands made the challenge interesting. Additionally, this represented early stages of external, 3rd party, app integration and more personalized, location-aware services.