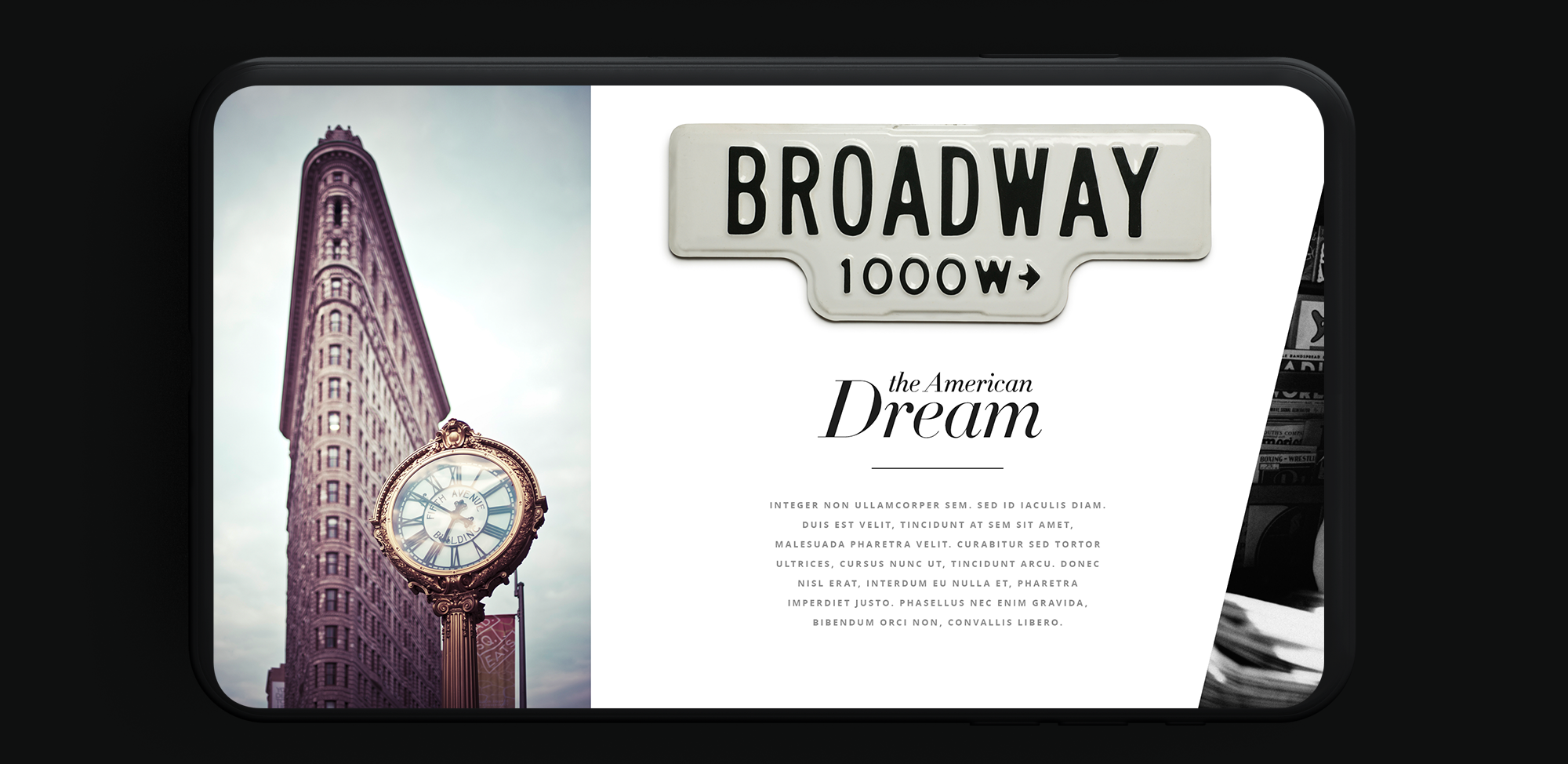
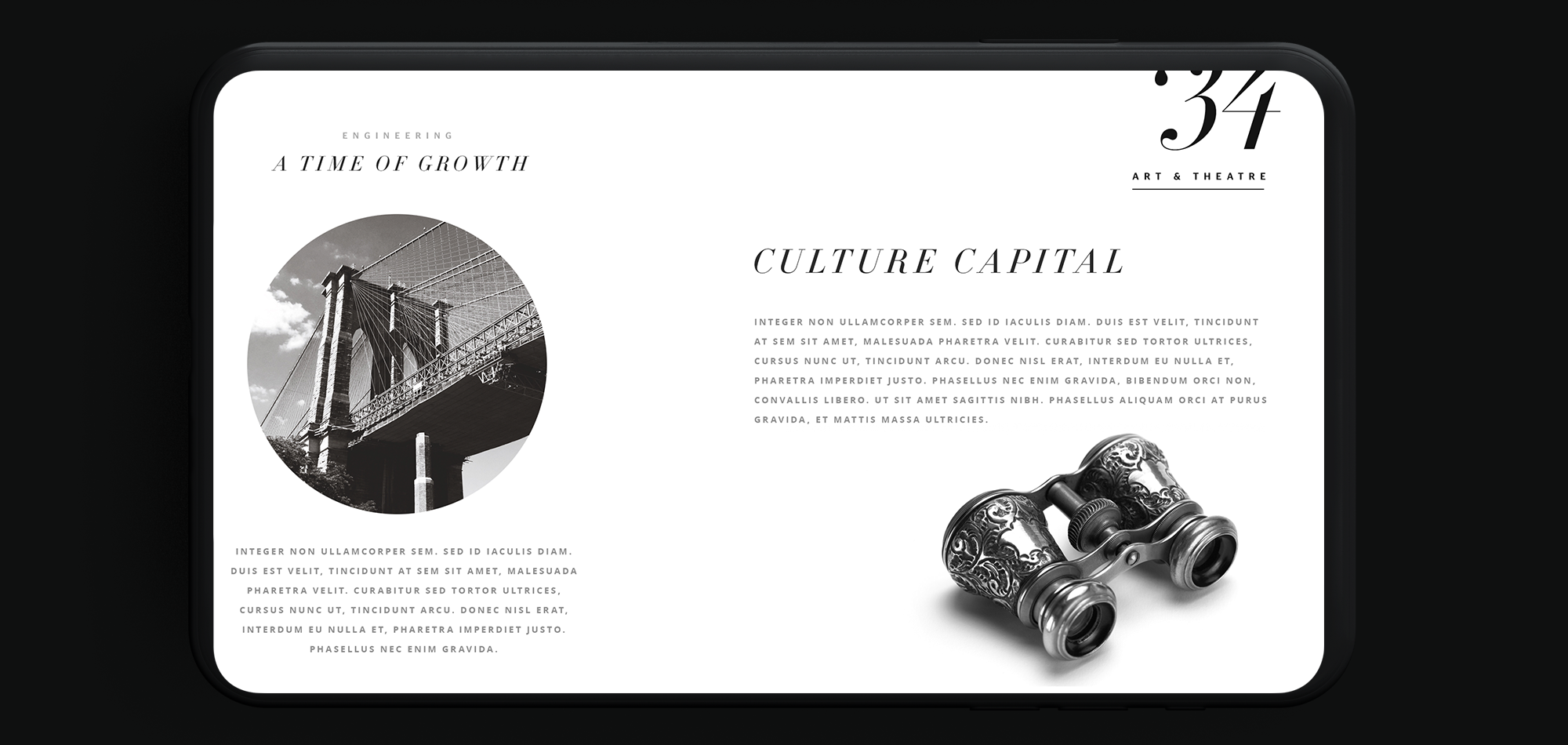
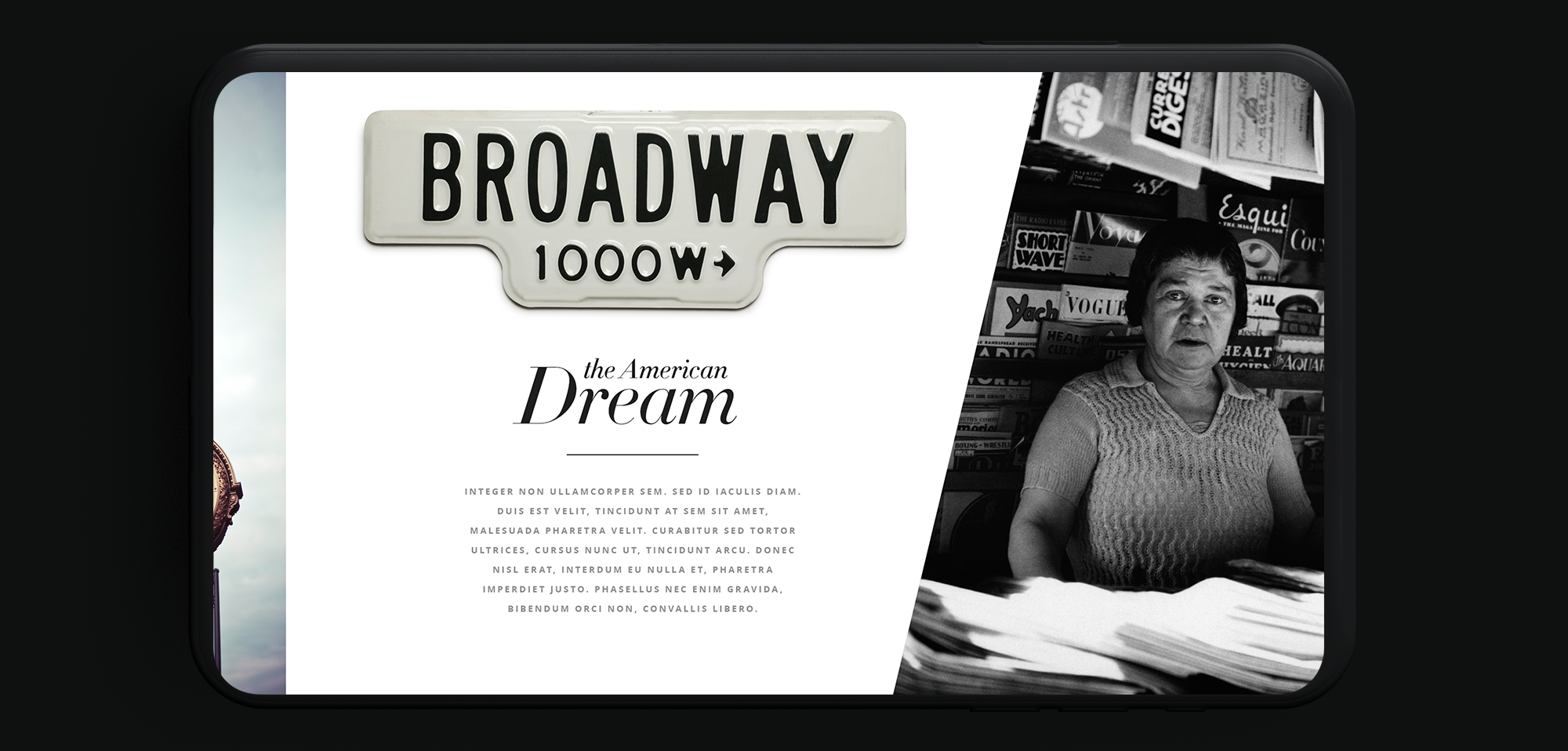
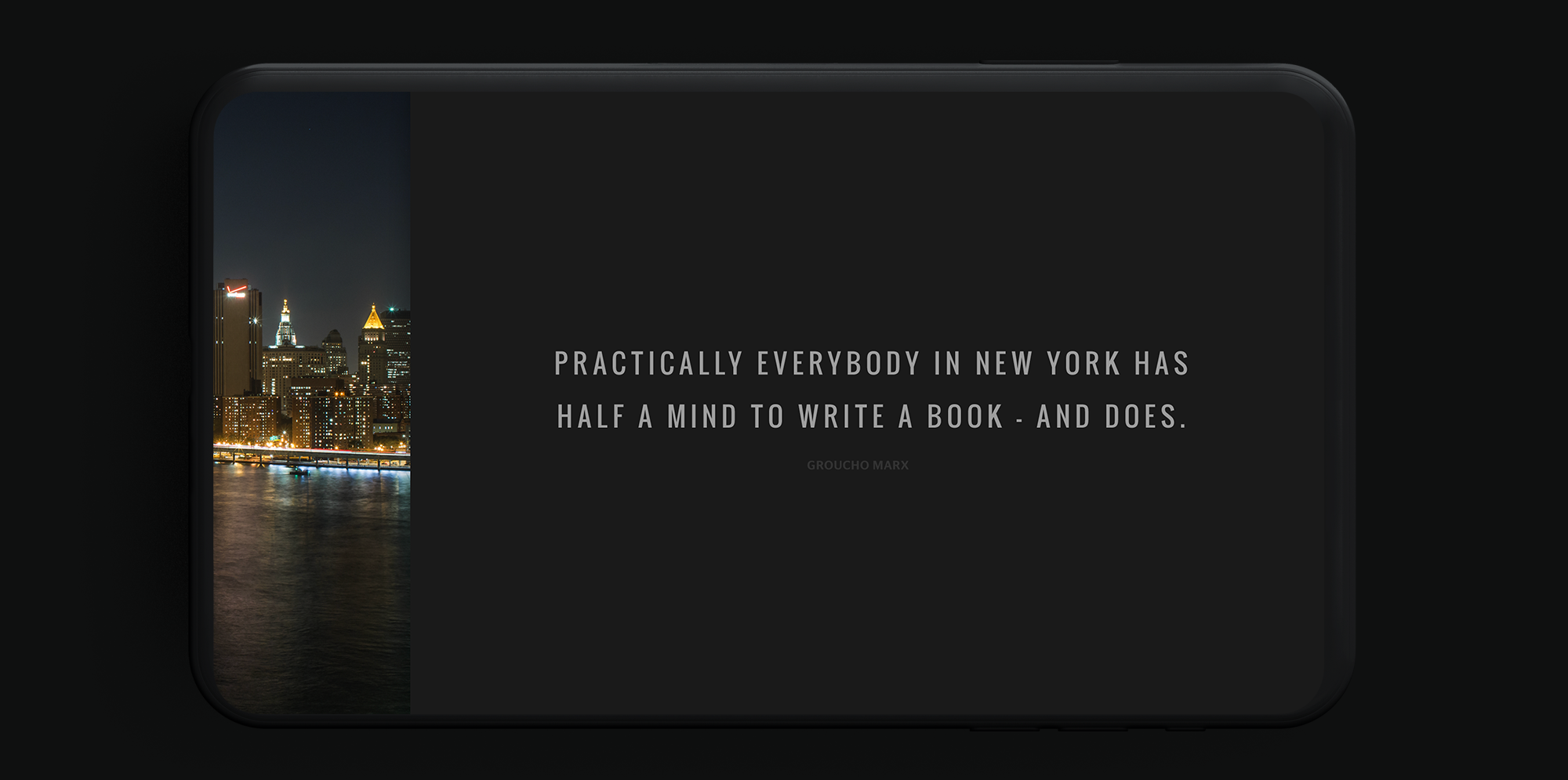
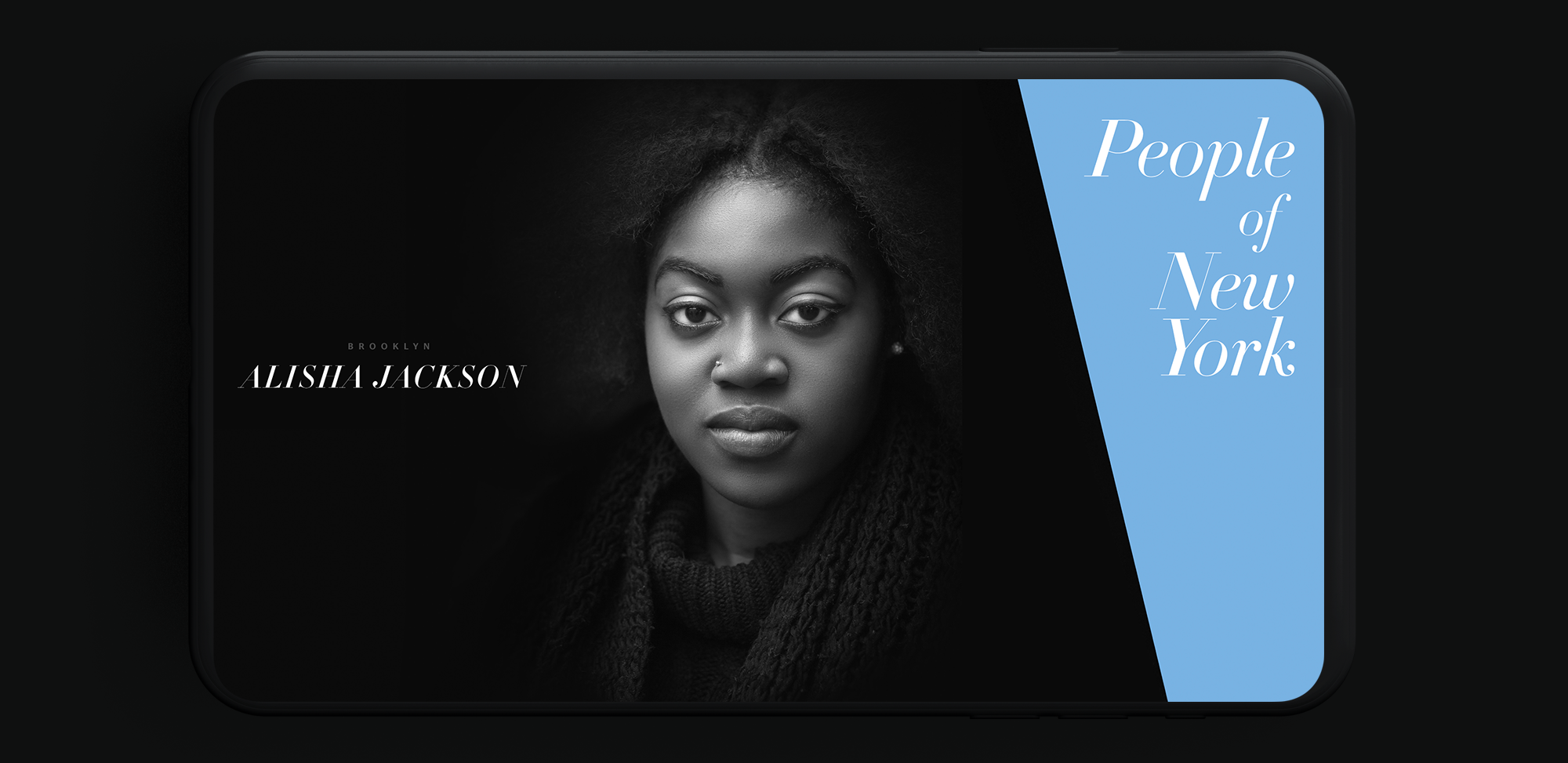
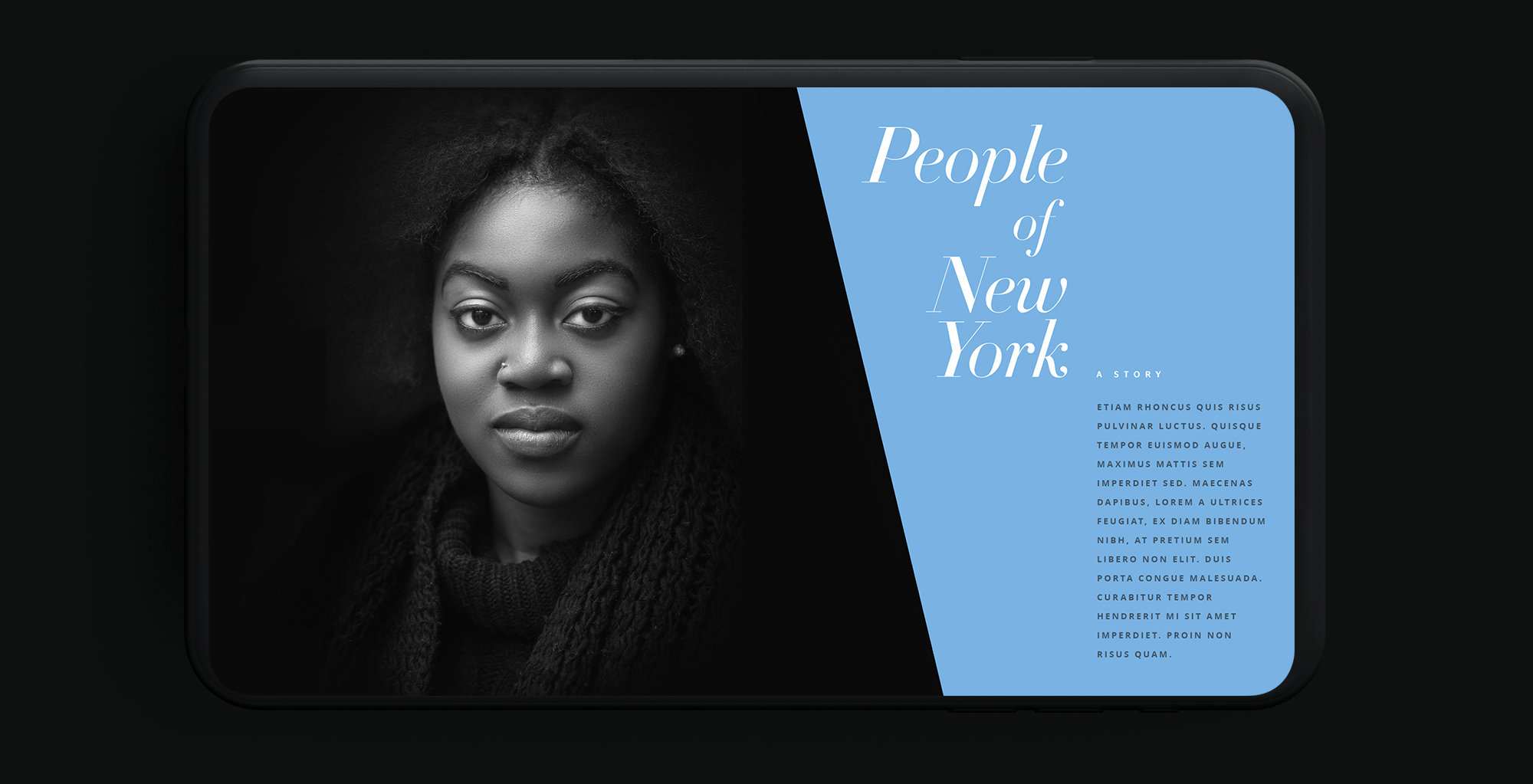
Editorial treatments for city-specific in-flight entertainment experiences.
As part of a conceptual design sprint for an inflight entertainment experience, my team and I began creating directional frameworks and visual treatments for city stories. Here, we look at capturing some visual queues for a Manhattan story and a browse-experience that's optimized for a seatback monitor and interaction while in-flight.